Maria Hofstätter & Martina Spitzer lesen Bertolt Brecht
"Flüchtlingsgespräche" - scharfsinnig, witzig und tiefsinnig, mit Wortspielen und Humor

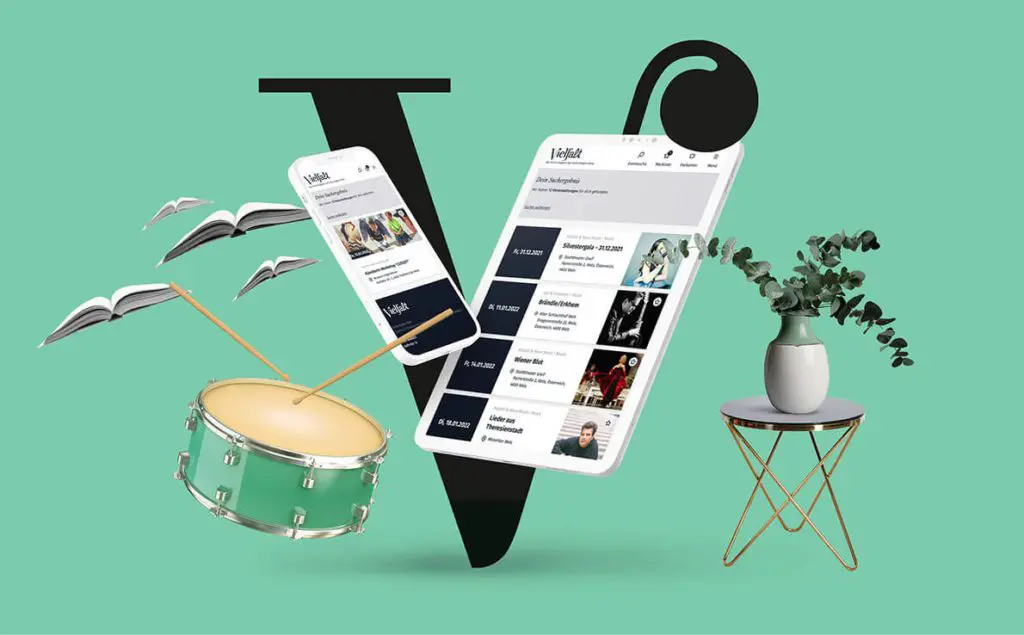
Diese Events solltest du auf keinen Fall verpassen!
Das kannst du heute und in den nächsten Tagen erleben

Anstelle einer eigenen App! Holen Sie sich Vielfalt auf das Handy mit einem Desktop-Icon.
Wie das geht?
Hier gibt es die Erklärung:
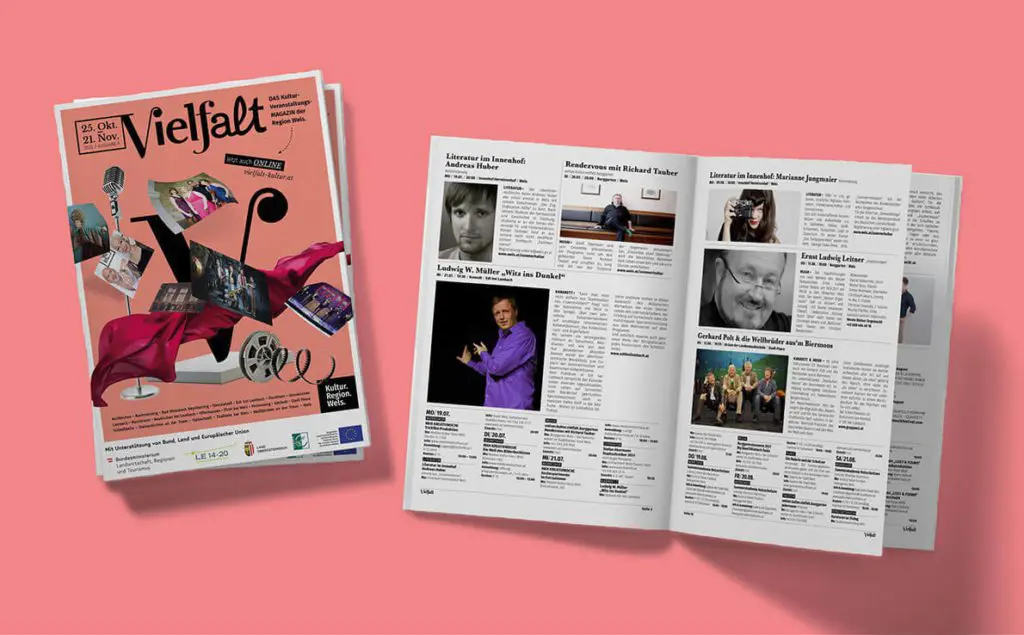
Das Magazin wird gemeinsam mit dem Welser Amtsblatt an alle Haushalte versandt und informiert alle Interessierten übersichtlich über das reichhaltige Kulturangebot in Wels und dem Bezirk Wels-Land.
Leser
jährlich
Events im Jahr


big-plus
<x-icon name="big-plus"></x-icon>
calendar-search
<x-icon name="calendar-search"></x-icon>
calendar-edit
<x-icon name="calendar-edit"></x-icon>
pencil-alt
<x-icon name="pencil-alt"></x-icon>
location-marker
<x-icon name="location-marker"></x-icon>
logo
<x-icon name="logo"></x-icon>
menu
<x-icon name="menu"></x-icon>
add-image
<x-icon name="add-image"></x-icon>
adjustments
<x-icon name="adjustments"></x-icon>
arrow-down
<x-icon name="arrow-down"></x-icon>
arrow-left
<x-icon name="arrow-left"></x-icon>
arrow-right
<x-icon name="arrow-right"></x-icon>
arrow-up
<x-icon name="arrow-up"></x-icon>
bell
<x-icon name="bell"></x-icon>
bookmark
<x-icon name="bookmark"></x-icon>
calendar
<x-icon name="calendar"></x-icon>
check-circle
<x-icon name="check-circle"></x-icon>
check
<x-icon name="check"></x-icon>
chevron-down
<x-icon name="chevron-down"></x-icon>
chevron-down-alt
<x-icon name="chevron-down-alt"></x-icon>
chevron-left
<x-icon name="chevron-left"></x-icon>
chevron-right
<x-icon name="chevron-right"></x-icon>
chevron-up
<x-icon name="chevron-up"></x-icon>
clipboard-check
<x-icon name="clipboard-check"></x-icon>
clock
<x-icon name="clock"></x-icon>
cog
<x-icon name="cog"></x-icon>
cross
<x-icon name="cross"></x-icon>
currency-Euro
<x-icon name="currency-Euro"></x-icon>
details
<x-icon name="details"></x-icon>
dots-horizontal
<x-icon name="dots-horizontal"></x-icon>
dots-vertical
<x-icon name="dots-vertical"></x-icon>
download
<x-icon name="download"></x-icon>
duplicate
<x-icon name="duplicate"></x-icon>
exclamation-circle
<x-icon name="exclamation-circle"></x-icon>
exclamation
<x-icon name="exclamation"></x-icon>
external-link
<x-icon name="external-link"></x-icon>
eye
<x-icon name="eye"></x-icon>
facebook
<x-icon name="facebook"></x-icon>
whatsapp-contact
<x-icon name="whatsapp-contact"></x-icon>
email-contact
<x-icon name="email-contact"></x-icon>
gift
<x-icon name="gift"></x-icon>
globe-alt
<x-icon name="globe-alt"></x-icon>
heart
<x-icon name="heart"></x-icon>
home
<x-icon name="home"></x-icon>
information-circle
<x-icon name="information-circle"></x-icon>
library
<x-icon name="library"></x-icon>
marker
<x-icon name="marker"></x-icon>
logout
<x-icon name="logout"></x-icon>
mail
<x-icon name="mail"></x-icon>
map
<x-icon name="map"></x-icon>
minus-circle
<x-icon name="minus-circle"></x-icon>
minus
<x-icon name="minus"></x-icon>
pencil
<x-icon name="pencil"></x-icon>
phone
<x-icon name="phone"></x-icon>
photograph
<x-icon name="photograph"></x-icon>
plus-circle
<x-icon name="plus-circle"></x-icon>
plus
<x-icon name="plus"></x-icon>
question-mark-circle
<x-icon name="question-mark-circle"></x-icon>
refresh
<x-icon name="refresh"></x-icon>
search
<x-icon name="search"></x-icon>
share
<x-icon name="share"></x-icon>
shopping-cart
<x-icon name="shopping-cart"></x-icon>
speakerphone
<x-icon name="speakerphone"></x-icon>
star-filled
<x-icon name="star-filled"></x-icon>
star
<x-icon name="star"></x-icon>
sun
<x-icon name="sun"></x-icon>
ticket
<x-icon name="ticket"></x-icon>
trashcan
<x-icon name="trashcan"></x-icon>
upload
<x-icon name="upload"></x-icon>
user-add
<x-icon name="user-add"></x-icon>
user-circle
<x-icon name="user-circle"></x-icon>
user-group
<x-icon name="user-group"></x-icon>
veranstaltug-eintragen
<x-icon name="veranstaltug-eintragen"></x-icon>
view-list
<x-icon name="view-list"></x-icon>
x-circle
<x-icon name="x-circle"></x-icon>
zoom-in
<x-icon name="zoom-in"></x-icon>
zoom-out
<x-icon name="zoom-out"></x-icon>
filmstrip
<x-icon name="filmstrip"></x-icon>
image
<x-icon name="image"></x-icon>
v
<x-icon name="v"></x-icon>
check-circle-solid
<x-icon name="check-circle-solid"></x-icon>